Kotaです。
CMS??今さら??
いやいや、コンテンツマネージメントシステムではないですよ。
カラーマネージメントシステムのほうです。お仕事柄いろんなPCのいろんなモニタで作業する事が多いのですが、
色々について気になっていたんです。
モニタの性能差はあれど、あまりにも印象が違いすぎる事に。
しかもFirefoxとSafariとIEでは画像色が違ったりするんですね。
こちらのサイトで超詳しく書かれています。
液晶ディスプレイとカラーマネージメント「いま見えてる色が本当に正しいかどうか考えたことはありますか?」
今までモニタを使うときはプロファイルのインストールは必ずするようにはしていました。
でもそこで済んでしまってあんまり気を使った事がなかったのです。
いやびっくりしました。。まずは下記をご覧ください。
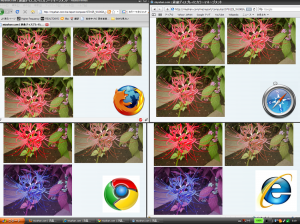
Windows XP + 各種ブラウザでの表示です。
ブラウザによってこんなに違ってしまいます!!
そもそも
Webで正しい色を扱うにはiccプロファイルというものを画像で埋め込んでそれでモニタ色を補正するみたいなのですが、
実はWebの世界でこれを正しく扱えるようになったのは最近のようなのです。なんてこった。
FireworksとかでWeb用に書き出し…ってメニューがあるのはそのためだったのか!!と納得しました。
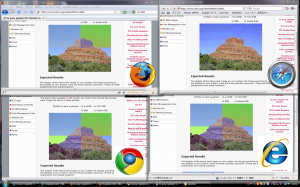
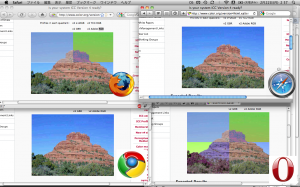
ICC(国際カラーコンソーシアム)のIs your system ICC Version 4 ready?でブラウザのテストをしてみました。
このテストはe-sRGB、YCC-RGB、GBR、Adobe RGBで色の定義をされた画像を四枚で表示して正しく表示されるかのテストをしてくれます。
Windows Vista + 各種ブラウザ
MacOSX Snow Leopard + 各種ブラウザ
Firefox3.6はv2のみの対応となるので下二色はちゃんと表示されてます。
OSXのChromeに関してはOSXのCMSであるColorSyncを通しているようなので完璧です。
WindowsXP環境でも試してみましたがVistaと同じ結果でした。
少なくともv2相当の情報を扱えて最低限のカラーマネジメントができているのは以下の組み合せになるかと思われます。
- ◎(v4)WinVista + Safari
- ◯(v2)WinVista + FireFox3.6
- ◎(v4)OSX + Chrome
- ◯(v2)OSX + FireFox 3.6
- ◎(v4)OSX + Safari
いくら速くても綺麗じゃないとダメと思っています。Operaとかボロボロですねー
ちなみに最終ガンマ補正まではやってくれませんが、
Vistaには新しいカラーマネジメントシステムが搭載されているようです。
この辺は長くなる上にハンパ知識なので先ほどの
液晶ディスプレイとカラーマネージメント「いま見えてる色が本当に正しいかどうか考えたことはありますか?」
をご覧ください。
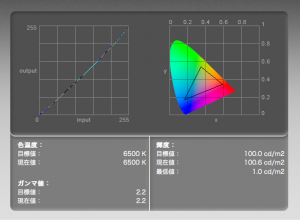
モニタの性能チェック
また、モニタの性能チェックもこちらにあります。
MacBookProはぱっと身の見栄えはよいのですが実の性能はあまり良くないです。
黒つぶれ気味でした。
ThinkPad T43pは5年落ちのクセに流石の性能でした。
CADの作業を想定されているだけあってさすがのプロフェッショナル機です。
超見やすい。
MacBook”Pro”というんならもうちょっといい液晶積んでほしいなあ、、
まとめ
よーするにコンピューター上で正しい色を表現するには少なくとも以下の調整が必要だという事がわかりました。
- OSXもしくはWinならVista以降
- モニタプロファイルが正しく設定されている事
- イメージを扱うソフトウェアが色空間を正しく解釈できる事
- 必要十分なディスプレイ性能
印刷屋さんでは常識範囲の事なんでしょうけど、デザイナーではなかったのでどっちかっていうと無頓着になっておりました。
よくよく考えれば1670万色も扱えるんですもんね。
みなさんもディスプレイ色について再考されてみてはいかがでしょうか。
写真とかの印象がきっと変わるはず!